Getting Started
App Feature Settings
App Compatible plugins
About
- WordPress Multi-Vendor
- After ship
- One Signal
- You can create an app for any type of store. IonCommerce supports all types of products.
- As far as the payment gateways is a major consideration, you can integrate all gateways that are compatible with WordPress WooCommerce due to the web view feature facility.
- When it comes to shipping gateways, it allows all the shipping methods.
Objectives
Following are the objectives of IonCommerce:
1) This ensures high sales, and in time delivery of the products.
2) This reduces the time of transaction and payment.
3) It allows visitors across certain boundaries to see and order the products.
4) The ease of ordering and payment enhances the conversion rate.
5) Extended options and ease throughout the transaction render more confidence and satisfaction to the customer.
Pre Requisites
Before you use the app and start the installation process on your machine, this is important points to know in detail.
1) Tools.
For ionic mobile app development, you need ionic development environment ready. Please follow below official links to setup your development machine.
https://ionicframework.com/getting-started
https://ionicframework.com/docs/installation/cli
2) Application build and test dependencies.
Below given are the essential dependencies that are needed to build the application and also for testing purpose i.e
- WordPress 6.1+
- WooCommerce 7.2+
- Latest Node version
- Latest Ionic CLI Version
- Latest Capacitor CLI Version
- Latest Awesome Cordova Plugins Version
- Ionic Framework Version: 6+
- Android Studio with SDK Manager
- Latest XCode Version
3) Essentials
- You must have wordpress site setup with woocommerce plugin.
- You must create firebase account setup
- You must have OneSignal account setup for push notifications.
Ionic Source Code Setup
Ionic Source Code Setup
For install ionic environment use this link
https://ionicframework.com/docs/intro/cli
Now we have set up the ionic environment. We need to connect our app with woocommerce website. Open the folder name (App Source Code) inside the downloaded packages.
Inside the folder, you will find all the ionic application code.
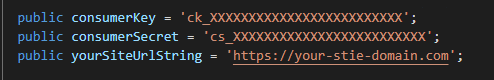
Now open project folder/src/services/config/config.service.ts file and change the following.
- consumer key
- consumer secret
- https://your-site-url.com (it will be the URL of your domain)
It will load woocommerce products data into your application

Test Application
Now you can test the application in your ionic development environment.
Plugin Installation
We have to add IonCommerce plugin.
You will find the IonCommerce plugin in a zipped folder that you downloaded.
Go straight to the admin panel>Plugin>Add New.

The above-given page will show up. From here, click on the “upload plugin” option, make sure that the plugin that you have is in .zip format. Click on the “Browse” option, upload the plugin folder and once the folder is chosen, click on the “Install Now” option”.
Once the plugin is installed, you can activate or deactivate the plugin through settings according to your usage.
After WordPress plugins installation and setup, please follow the below-mentioned instructions to set up your mobile application.
IonCommerce app works with woocommerce rest api, please follow the link below to enable woocommerce rest api on your server.
https://docs.woocommerce.com/document/woocommerce-rest-api/
After enable IonCommerce plugin, please make sure your site woocommerce rest api working correctly. You can follow that simple tutorial link to check whether rest api works correctly on your sever or not.
https://github.com/woocommerce/woocommerce/wiki/Getting-started-with-the-REST-API
Now you have all set at your wordpress site end. Please proceed with ionic source code setup.
Enable REST API & Generate API keys
To enable the REST API with in WooCommerce, go to WooCommerce> Settings> Advanced and tick the Enable Legacy API link .
The WooCommerce REST API works on a key system to control access. These keys are linked to WordPress users on your website.
To create or manage keys for specific WordPress user:
Go to: WooCommerce> Settings> Advanced> REST API
1) Select Add Key
2) Select the user you would like to generate a key for, in the user file and add a description.
3)Choose the desired level of access for this API key , which can be Read access, Write access or Read/Write access.
4)Select the Generate API key button and WooCommwrce will generate API keys for that certain user.
Once the keys have been generated, you will see two new keys, a QRCode and a Revoke API Key button. These two keys are your Consumer Key and Consumer Secret.
5) Place your site link, consumer key and consumer secret in the mobile application config file that uses the WooCommerce API.
OneSignal Integration
Android
Generate a Google Server API Key
Your Google Server API Key and Google Project Number are used to send push notifications to ANDROID devices.
To begin, we’ll obtain a Google Server API Key and Google Project Number. These keys allow OneSignal to use Google’s web push services for your notifications.
Create A Firebase Project
- Visit the Firebase Console and sign in with your Google account.

Press “CREATE NEW PROJECT” or select an existing one below

Enter a project name and press “CREATE PROJECT”.

Firebase Cloud Messaging Token and Sender Id
Getting your Firebase Cloud Messaging token and Sender ID
- Click the Gear icon in the top left and select “Project settings”.
- Select the “CLOUD MESSAGING” tab.
- Save the two values listed:
- You’ll need your Server key, also known as the Google Server API key.
- You’ll need your Sender ID, also known as the Google Project Number, later as well

OneSignal App Android Setting
Configure your OneSignal app’s Android platform settings
- Go to Settings and press the Configure button to the right of Google Android.

Paste your Google Server API Key and Google Project Number in here and press Save.

After saving this server API Key and Sender ID from the firebase project, you can get the one signal app Id from the settings

and your sender id from the firebase project

place this android app id in config.ts (src/services/config/config.service.ts) file then save it.

IOS
Generate an IOS Push Certificate
Required for all IOS apps.
Required For Setup
- A OneSignal Account, if you do not already have one.
- Your OneSignal App Auth Key, available in Keys & IDs.
- A Mac with Xcode 8+. If you are using Xcode 7, PhoneGap Build, or Cordova, follow this guide instead.
Provisioning
Option A: Create Certificate Request Manually
We recently released a tool to automate this process!
Make sure your role for the team is Admin inside your Apple Developer account > Membership section. Otherwise you will not be able to use this tool.
Simply follow the directions on OneSignal’s Provisionator Tool then continue to Step 4.
OR
Option B: Create Certificate Request Manually
- Open Keychain Access on your Mac OS X system. It may be located in “Applications” > “Utilities” > “Keychain Access“
- Select “Keychain Access” > “Certificate Assistant” > “Request a Certificate From a Certificate Authority…“.

Select the “Save to disk” option and enter your information in the required fields. This creates a certification request file that will be used

Enable Push Notification
To enable Push Notifications and apply the Certification Request to generate Certificate.
- Select your app from the Apple’s Developer site and press “Edit“.

Scroll down to the bottom and enable Push Notifications. Press Done, but do not configure either Production or Development certificate.
Instead, go to Add iOS Certificate and select “Apple Push Notification service SSL (Sandbox & Production)” and click Continue.
This certificate will be applicable to both Sandbox and Production environments, so you do not need a separate key for each.

- Choose an App ID from the App ID pop-up menu.
- Press “Continue”.
- Press “Choose File…” select the “certSigningRequest” file you saved in step 1, press “open“, and then press “Generate“..

Press “Download” to save your certificate.

Creating A Private Key
- Open the .cer file you downloaded in the last step by double clicking on it in Finder.

After a few seconds the “Keychain Access” program should pop up. Select Login > My Certificates, then right click on your key in the list and select “Export“.

- Give the file a unique name using the .p12 extension, and press save. You will have an option to protect the file with a password. If you add a password, you need to enter this same password on OneSignal.
Upload Your Push
Upload Your Push Certificate to OneSignal.
If you haven’t already, you should set up your OneSignal account.
- Select your app from the All Apps page in OneSignal, then go to “App Settings” and press “Configure” to the right of the Apple iOS Settings.

Select the .p12 you exported along with a password that you added, and press Save.

place this ios app id in config.ts (src/services/config/config.service.ts) file then save it.

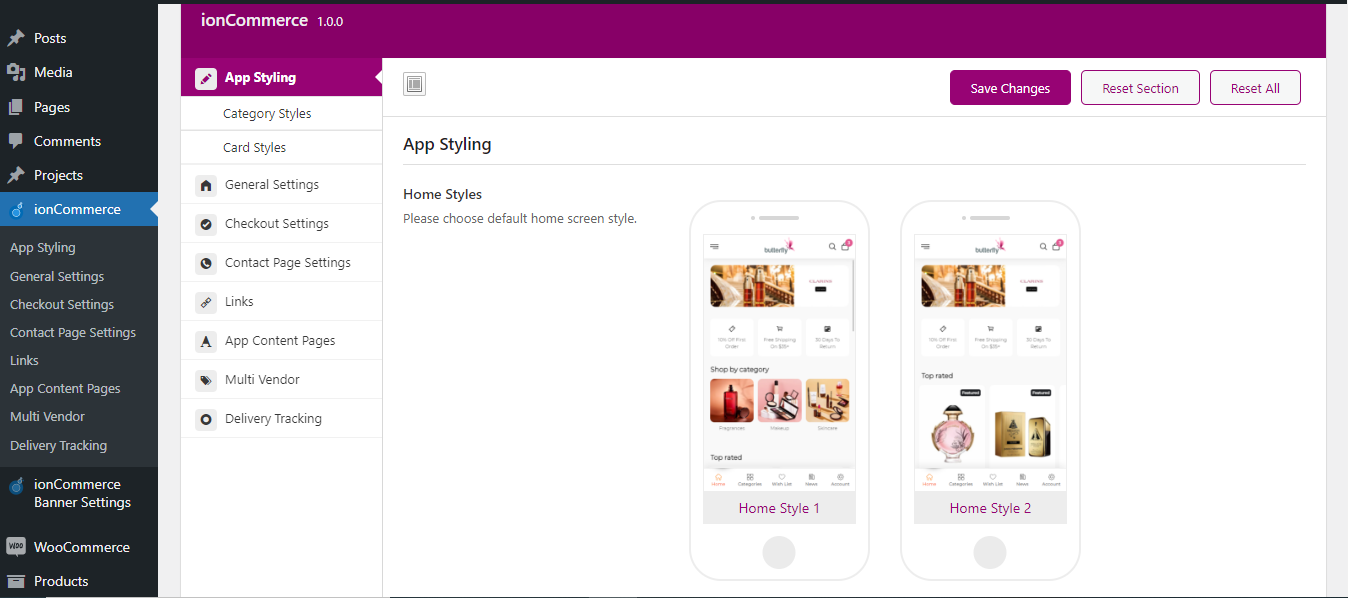
App Styling

This allows you to choose any of Home Screen Style from 9 available styles.

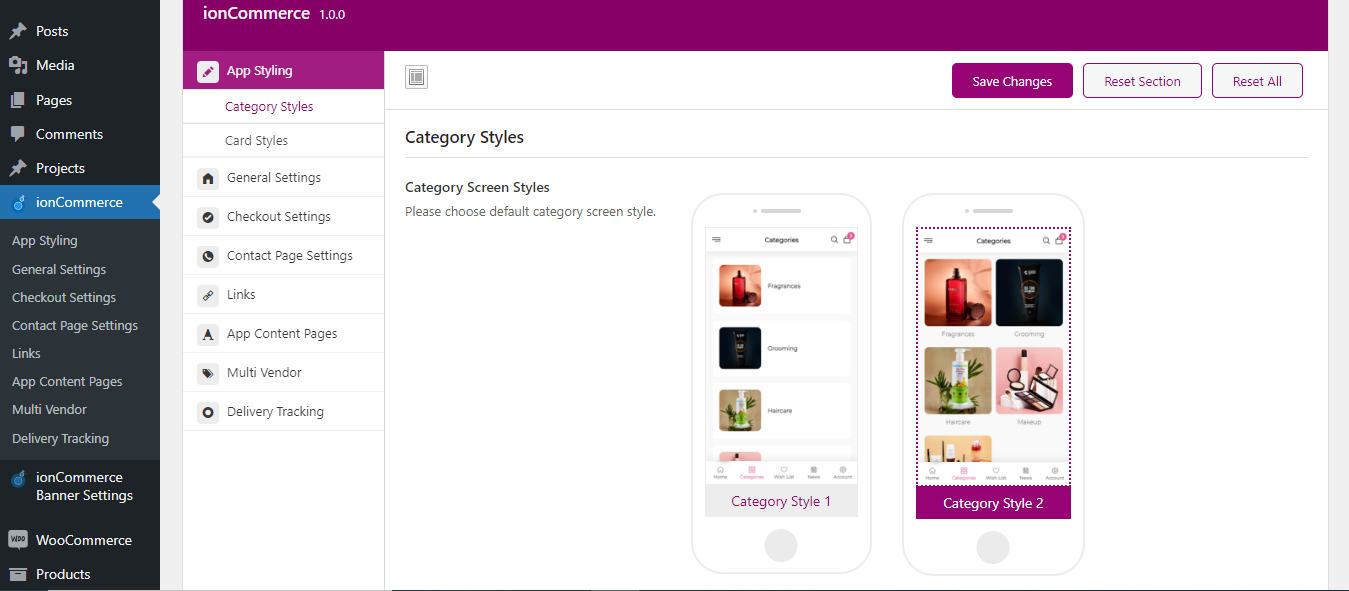
This allows you to choose any Category Screen Style from 6 available styles.

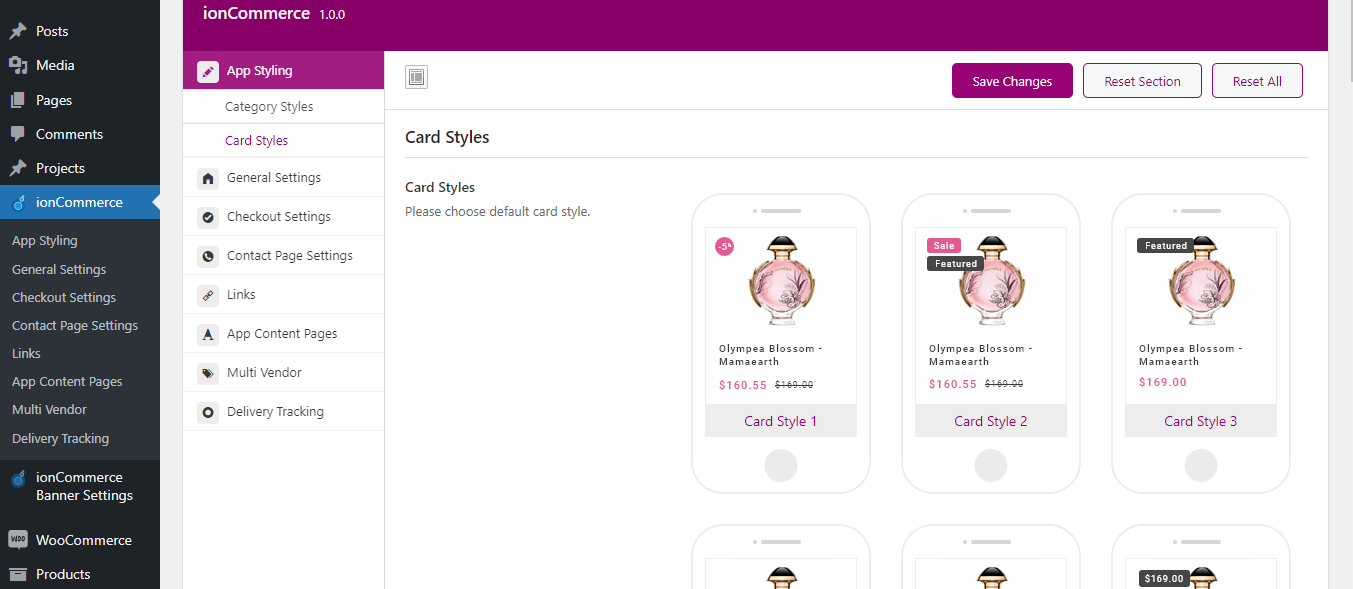
This allows you to choose any Product Card Style from 28 available styles.
General Settings

If you want to show the “cancel order” button, select show. While you can also hide it by applying the “hide” option.

From here you can set a certain time duration, prior to which the buyer can cancel the order. For instance, the 8 Hours option implies that order could be cancelled at least 8 hours prior to the agreed delivery time.

This option allows you to place a filter of maximum price so that the products falling within this certain range show on your site page.

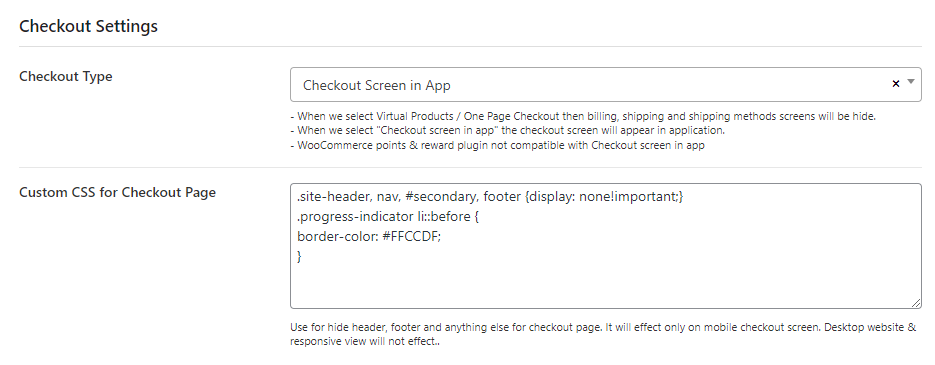
Checkout Settings

a) Checkout Type
In checkout types, there are three further options available.
- Default: by selecting this option, you allow the web view of checkout. This checkout option appears in your app.
- Virtual: This checkout option is meant for those businesses that deal in virtual or intangible products that cannot be shipped physically, rather just downloaded. For instance, digital products, Pdf files, books, etc. In this checkout style, only the billing detail page appears and not the shipping detail page.
- Screen in App: in this checkout type, a separate order page is created right within the app where billing and shipping details are entered and stored.
b) Custom CSS for Checkout Page.
This custom CSS allows you to change/modify your checkout page options right in the manner you like.
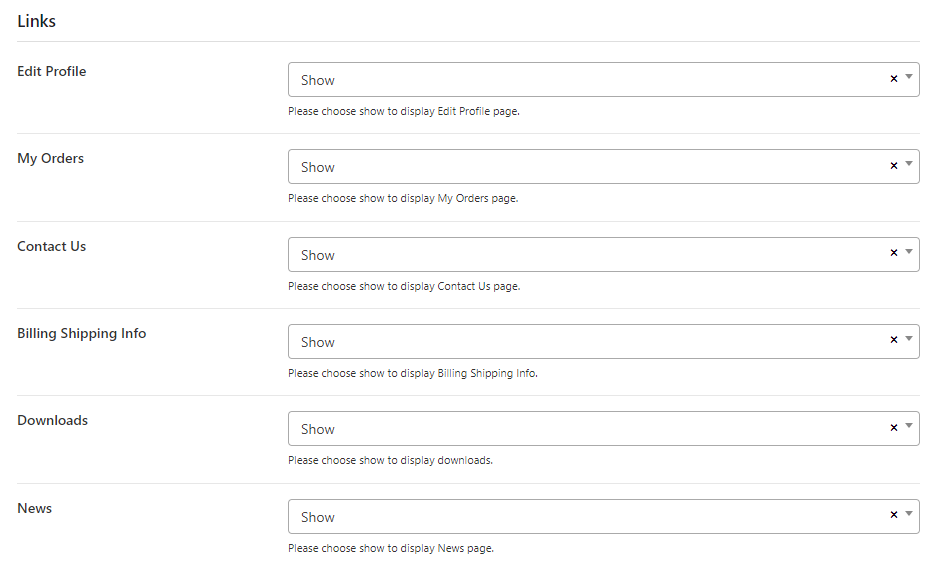
Links


Edit Profile.
This is again meant for the visitor to edit his/her profile information that was used in registration. Through this, you can allow or restrict the visitor from editing the profile.
My orders
Through this page, the visitor can see his/her order details and history. You can show or hide this option.
Contact us.
This is the page that carries the details of your contact information. You can show or hide this.
Billing Shipping Info.
This segment is meant for the user where he/she can store billing and shipping information. You can show or hide it in the left menu.
Downloads.
This is again meant for the visitor whether he/she wants downloads or not. You can show or hide it in the left menu.
News.
This carries the latest news about your business. You can show or hide this from the left menu.
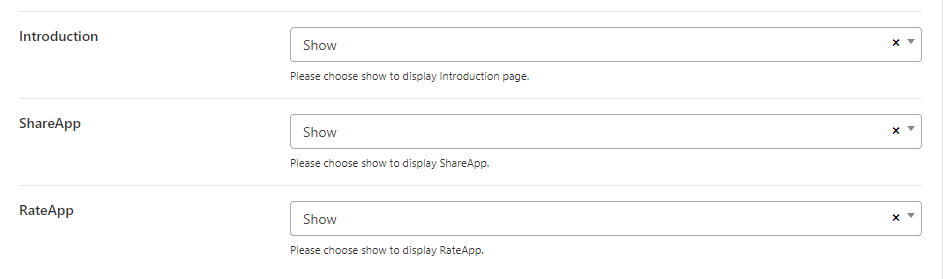
Introduction.
This segment contains your business’s introduction. You can show or hide it from here.
Share App.
Through this option, the visitor can share your app through different mediums with other users. You can show or hide this option from here.
RateApp.
Through this option, the visitor can rate your app. You can show or hide this option from here.
Contact Page Settings

This entire page is designed in order to facilitate the client in contacting you. You are supposed to fill column on this page appropriately and accurately. This contact form is a bridge between you and the client.
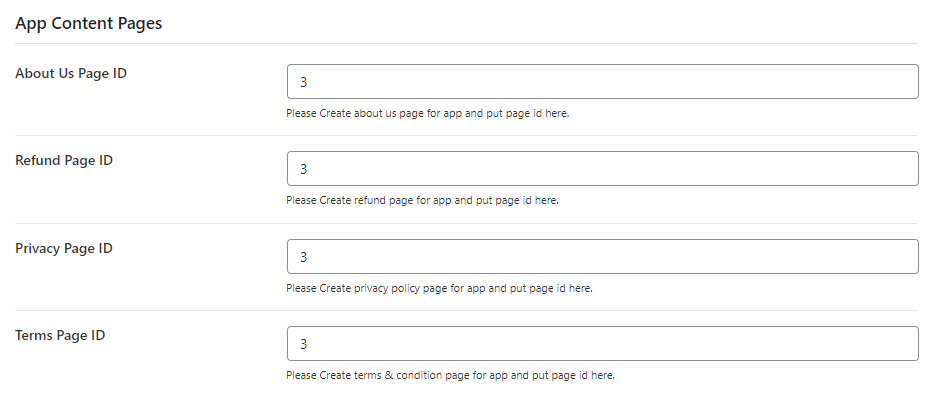
App Content Pages

This feature allows you to display different information for the visitor I.e Your About Us page, Refund Policy, Privacy Policy, Terms, and Conditions content.
Multi Vendor

This is again a paid plugin that allows multiple vendors to sell their products on your website. Once you have purchased and installed this plugin on your WordPress website, select the “Yes” option from here to make it completely functional. The link for this particular plugin is given here
https://woocommerce.com/products/product-vendors/.

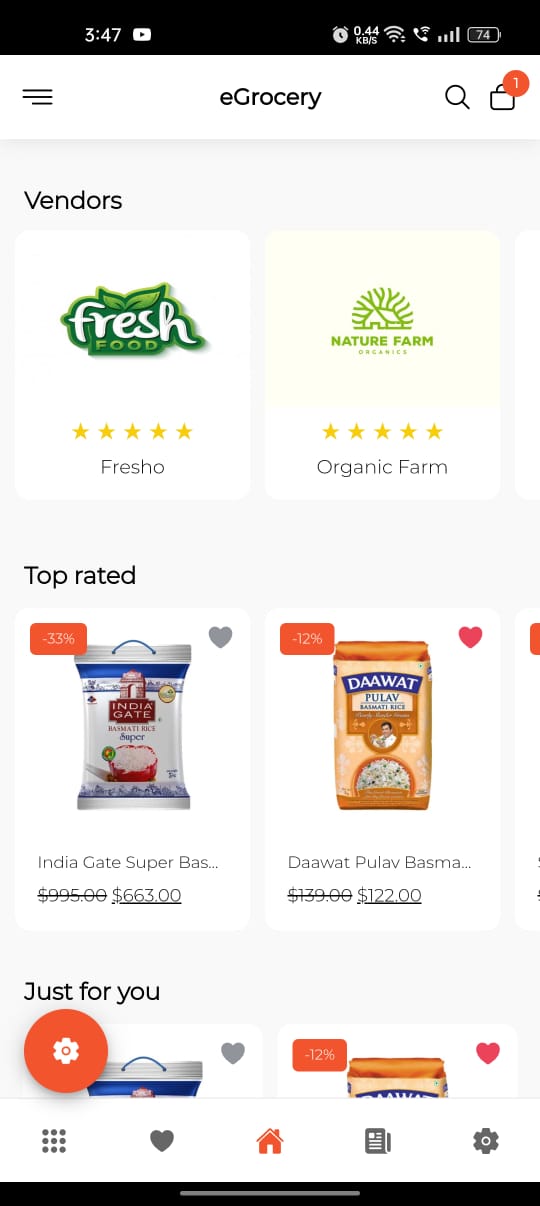
Above given is the default view of the app after the installation of the Multi-Vendor plugin. Your multiple vendors would show up in this manner when you add them one by one through the backend.

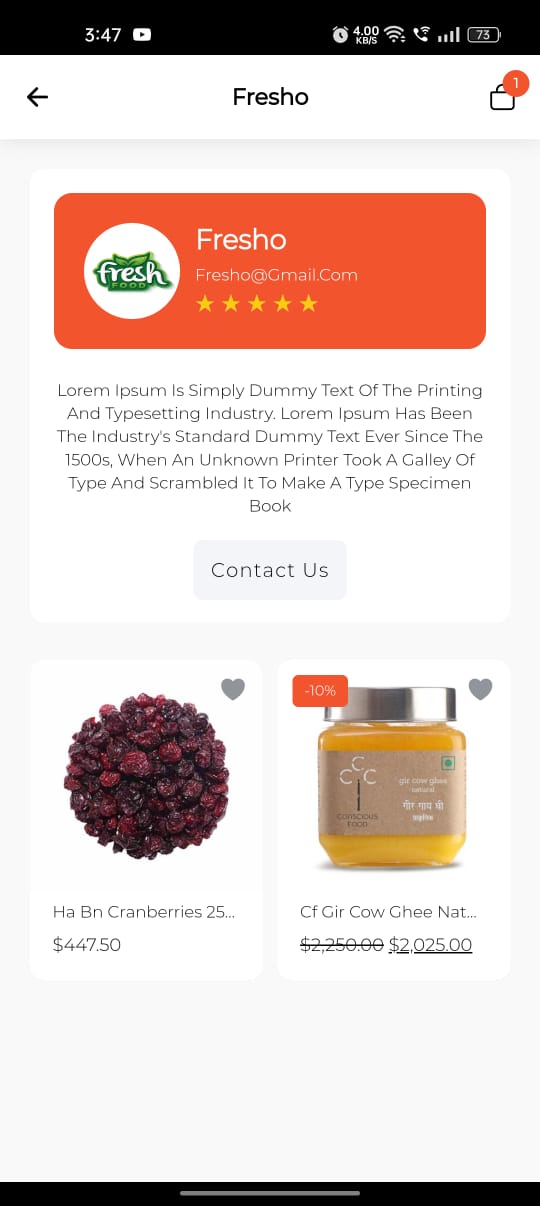
above given is the default view of one of your listed vendors. Account for each vendor would show up in-app like this.
Delivery Tracking

This is meant for the “Aftership” plugin that allows the customer to track their order. After the installation and activation of this plugin, select “Yes” to make it functional. First, you have to make your account on the Aftership. This would issue a specific URL, place that specific URL here along with the yes option. Here we have placed the link for this plugin which is compatible with our app https://wordpress.org/plugins/aftership-woocommerce-tracking/.
